10 CTA Optimization Hacks That Increase Leads By 20% In Days, Not Months
By Regularly Optimizing Your Website Pages, You Can Spur Revenue Growth
People want instant results from marketing. Prospects ask us all the time, "What’s the ROI on your program?" It’s a fair question, but it’s the wrong question. It’s like asking about the ROI on a new diet. Do you want to be healthy or not? How can you quantify losing weight?
Instead, think about marketing as something you have to do and that you have to do every day. Once you start thinking about it like that, you’ll see the quantitative gains and the ROI you’re looking for.
When you change your perspective and start working on your marketing every day, you’ll start looking for ongoing activities that produce big results. Conversion rate optimization (CRO) around the performance of your website is one of those activities that’s important to be working on every day.
There are several areas of CRO to look into. You can look at your forms, your content offers, your landing pages and your conversion process. But the call-to-action (CTA) buttons on your site are one of the best places to start working.Today’s article is going to focus on just the upgrades you can make to your CTA buttons.
Here are 10 CTA hacks – assuming you execute them correctly – that will increase your marketing-qualified leads (MQLs), sales-qualified leads (SQLs) and sales opportunities in days, not months.
Hack 1 – Test Your Buttons, Links And CTA Designs
CTAs come in all shapes and sizes. You can have buttons, links and designed CTAs. It’s not about which is right; it’s about which works best for you.
Using benchmarks and generalized information is only so helpful. What’s more important is your data, your improvements and the results from your own tests.
HubSpot reports that anchor text CTAs increased conversion rates by 121%. These look exactly like you would expect: Click here to schedule your session.
Here is an example of a button CTA. It should be obvious, as you’ve likely seen buttons like this before.
And finally, image CTAs are the most unique. Here is an example of an image CTA from our site.
You can see we have different types of CTAs for the same offer. This allows us to do testing on almost every part of our website. For us, designed buttons do better on our blog, straight buttons do better on website pages and links do better on longer pillar pages.
You have to run enough tests to get the insights you need to plan your ongoing CTA optimization work.
Hack 2 – Use First-Person Language In CTA Copy
The words you select to be on your CTAs are important. ContentVerve saw a 90% increase in click-through rate by using first-person phrasing: "Start my free 30-day trial" vs. "Start your free 30-day trial."
It sounds counterintuitive. I’m still amazed every time I see this research validated, including our own data. When you use first-person language in CTA copy, conversions increase.
You can see it in the examples above. "Schedule My Session" outperformed "Schedule Your Session." This subtle change worked in links, buttons and designed CTAs. There is something to this, and while I don’t understand it personally, the data proves it works.
Hack 3 – Use Arrows To Grab Attention
Again, under the category of crazy but true, arrows matter. It would seem to be unnecessary. The buttons are loud and the images are bold. But the data proves that arrows improve clicks and conversions.
Helzberg Diamonds saw a 26% increase in clicks by adding an arrow icon to their CTA buttons. (Martech Blog)
You’ll see we use arrows in our CTA buttons. Check out the CTA at the end of this blog article for another example of arrow usage.
For some reason, the arrow indicates action, and that attracts mouse clicks and mouse rollovers. We saw a 20% increase in our clicks when we added arrows to our CTA buttons and graphic CTAs.
I’d consider benchmarking your current CTA button performance without arrows. Add them in and then review performance after a month of activity. It’s likely you’ll see an increase, too. Then consider refining the arrows until you level out performance.
For example, a wider arrow might work better than a narrow arrow, like the ones we use. Test, test and do more testing. Easy adjustments can produce bigger-than-expected lift.
Hack 4 – Test Colors Outside Of Your Branding Palette
We see this all the time. Buttons blend into the site because they are within the company’s branding guidelines.
SAP found that orange CTAs boosted their conversion rate over 32.5%. (QuickSprout)
Performable found that red CTAs boosted their conversion rate by 21%. (QuickSprout)
If you look at our electric blue button, that is outside our branding. We don’t have a corporate color that matches the color, but our old maroon buttons that do match our corporate branding guidelines underperformed dramatically.
In fact, moving from maroon to electric blue improved our CTA conversion rate by over 40%.
What I do see frequently is transparent buttons that highlight upon rollover. This looks great, but it’s not great for CTA performance. You need your buttons to pop, pop quickly and immediately grab a visitor’s attention. They shouldn’t have to take any action to see your buttons or CTAs.
Since this is about performance improvement and not branding guidelines, consider having this conversation with your corporate communications crew or branding agency to help them understand why colors matter when it comes to conversion rate optimization and lead generation.
Hack 5 – Personalize CTAs Where Possible
HubSpot research uncovered that personalized CTAs convert 42% more visitors into leads than untargeted CTAs. (HubSpot)
These are not personalized with a name like email campaigns but rather personalized based on website intent or an affiliation with a list. Think of these as smart CTAs, not personalized CTAs.
Regardless, this type of CTA outperforms more generic CTAs. To use them, you need to know something about the people visiting your site. For example, if your visitor is in a certain industry and you’ve segmented your prospect database accordingly, you can serve up an industry-specific CTA.
If you’re doing a visually designed CTA, you can include images associated with the offer that make it more personal and targeted for that visitor. Even text-based CTA links can be customized to talk more directly to the visitor based on their on-site behaviors.
Again, this is a perfect place to do your testing and get the data for your visitors to your site. Small changes can have a big impact on conversions across your site.
Hack 6 – Add Negative Space Around CTAs
Reducing clutter around their CTA increased Open Mile's conversion rate by 232%. (VWO)
Jan Tschichold had this to say about negative space: It “is to be regarded as an active element, not a passive background.”
Negatives space (aka white space) is any portion of a page that is left unmarked — the empty space on a page, form or a button. As a blog from Treehouse explains, “In design terms, white space can be defined as the space between text, margins, columns, graphics and any other page elements.”
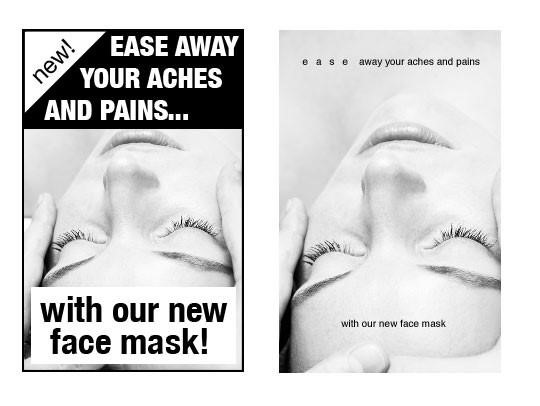
Take a look at these two versions of the same ad. The second has much more negative space and produces a different feeling for the viewer.
 Countless studies around advertising and website experiences have highlighted the significant differences in the prospect experience when they view cluttered pages vs. pages with more open space.
Countless studies around advertising and website experiences have highlighted the significant differences in the prospect experience when they view cluttered pages vs. pages with more open space.
Again, the takeaway here is that this idea should be part of your testing around your own CTA buttons and landing pages.
Hack 7 – Buttons Might Work Better Than Designed CTAs
Making CTAs look like buttons created a 45% boost in clicks for CreateDebate. (Copyblogger)
This is an approach we use frequently. We take our designed CTAs and include a button element in the design.
It combines the best of both worlds. It shows visitors a traditional button with first-person copy, but it allows us to help promote the offer with more descriptive copy and the appropriate spacing around the button.
These take a little more thought and a design resource to create, but it’s worth doing a few, selectively deploying them on the site and reviewing the results.
Hack 8 – Move The CTA Below Descriptive Copy
Neil Patel found that users prefer to learn about the offer before clicking a CTA – placing his CTA above the fold decreased conversions by 17%. (QuickSprout)
At the end of a test where one variant placed the CTA above the fold and one placed it below the fold, the variant with the CTA below the fold generated a conversion lift of 304%.
Most people are skeptical of almost any offer. They don’t want to share their contact information. That’s why you see so many Gmail, Yahoo! and other generic email addresses in your MQL data.
This descriptive copy, which usually resides on the landing page or website page around the CTA, is important for getting people past their concerns or anxiety associated with clicking on your CTA.
By giving them this information first, before they see the actual CTA button, they should be more likely to convert. The data from QuickSprout and our own research supports this point.
Hack 9 – Optimize The Copy Around CTAs
Friendbuy increased signups by 34% by adding anxiety-reducing content and explaining key benefits next to their CTA. (Copyblogger)
CTAs rarely exist in a vacuum, and even a massive amount of white space won’t remove the supportive copy that should accompany your CTA links, buttons or designs.
When we wrap descriptive copy around the CTA, we’re looking to help people quickly learn what they’ll be getting by converting. This is usually done with short copy bullets, engaging headlines and specific active verbs around what they’ll gain from the content or experience.
This is also where testimonials related to your offer can be helpful. Again, it’s more likely you’ll have testimonials and descriptive copy on your landing pages, but consider CTAs that help people know exactly what they’re getting when they complete your forms.
Hack 10 – Add Images Near The CTA To Draw Attention
Adjusting the cover photo size and placing the CTA button right below the headline can generate a significant increase in click-through rate.
You’ve probably heard this before, but most of your visitors aren’t reading every word on your website, landing page or CTA buttons.
Here is an example from our inventory of offers and CTAs. Adding this image to this CTA button improved conversion by over 30%.
People are looking at the pictures, reading the headlines and scanning the text. They are attracted to the images and the pictures.
To take advantage of this, use pictures of what they’ll be getting to show them what to expect. When it comes to whitepapers, e-books, infographics and other documents, the larger and fatter the content looks, the more likely people are to download it. For other types of offers, like webinars, demos, assessments or individual consultations, finding an image that tells the story is key.
What’s important is that these 10 CTA optimization hacks get included in your ongoing website optimization work. By including them in your regular testing and experimentation, you’ll see improvement in leads and sales opportunities.
Remember, not all of your tests will produce positive results. As the great Jedi Master Yoda says, “The greatest teacher, failure is.” Do not be discouraged or deterred from your quest if the results are not positive.
Knowing what doesn’t work is actually more helpful than knowing what does work. By eliminating everything that doesn’t work, you’ll quickly have a bag of tricks that almost always works.

CEO and Chief Revenue Scientist
Mike Lieberman, CEO and Chief Revenue Scientist
Eliminate Hit-or-Miss Marketing Moves
Get advice, tips, tools and guidance to generate more leads for your company in this weekly email newsletter.



Eliminate Hit-or-Miss Marketing Moves
Get advice, tips, tools and guidance to generate more leads for your company in this weekly email newsletter.